
Pixels of the Week – April 14, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: color fonts, user experience and patterns, performance, mobile speed, Sketch plugins and exports, grid layout, flexbox and other CSS properties.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Color #Font
Color fonts! WTF? ? ->> this is going to be interesting ?
Interesting article
#Psychology #Design
Persuasive Design: Using Advanced Psychology Effectively
#UX #FAB
“Is the Floating Action Button Bad UX Design?” One could argue that their feedbacks button on mobile has the same issues
#Performance
Twitter Lite and High Performance React Progressive Web Apps at Scale
#Woman in tech #UX
Ladies That UX on women in design and diversity
#Design
Design basics for students and beginners >> 3 ways to improve your visual design skills
#Design #UX
Design principle: Cognitive dissonance – foot in the door and modal windows techniques
#UX #Pattern
A History of Patterns in User Experience Design
#Perceived Performance
Reactive Web Design: The secret to building web apps that feel amazing
#List
7 Tips for Presenting Bulleted Lists in Digital Content
#Performance
Why Mobile Page Speed Is a Visual Designer’s Problem, nice read if just ignore the big use AMP ad ^^
Webdesign news
#Sketch
Sketch’s Brilliant New Way to Export Borders as SVG ?
#Sketch
With Sketch 43, Design IS Code & Code IS Design: making the .sketch file human readable, wow, nice and exciting!!
#Devtool Chrome
Using the Chrome devtools new code coverage feature
Tutorials
#CSS
Individualizing CSS Properties with CSS Variables, smart ideas
#Accessibility
#Design Sprint
#CSS #Position
Positioning Elements on the Web, from float to flexbox
#CSS
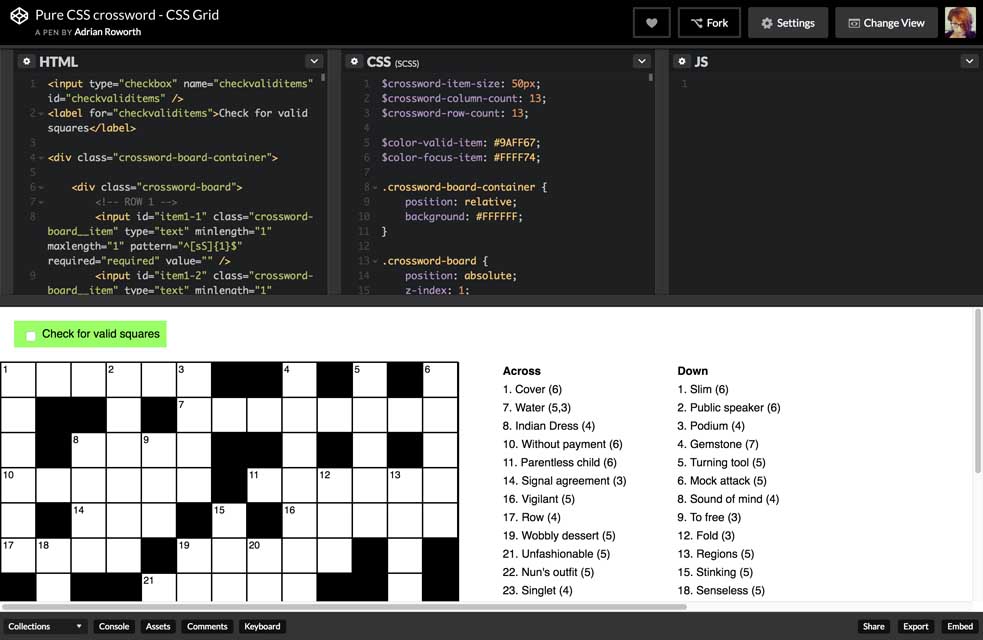
CSS Grid + HTML Pattern Validation + Checkbox Hacks = AMAZING pure CSS crossword by @adrianroworth
#CSS
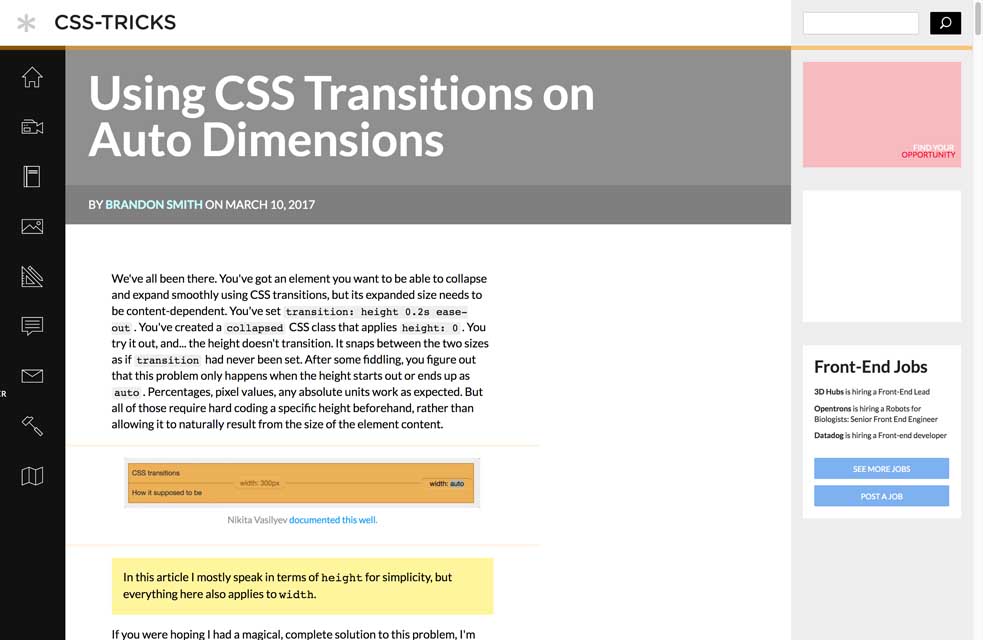
Using CSS Transitions on Auto Dimensions on CSS-Tricks
Useful resources, tools and plugins that will make your life easy
#Remote
12 Free Tools for Remote Developers and Designers
#Sketch
16 Pretty Useful Tools & Tricks for Sketch ?
#Drawing
In cas you get bored today, a drawing tool by Google with a little extra help
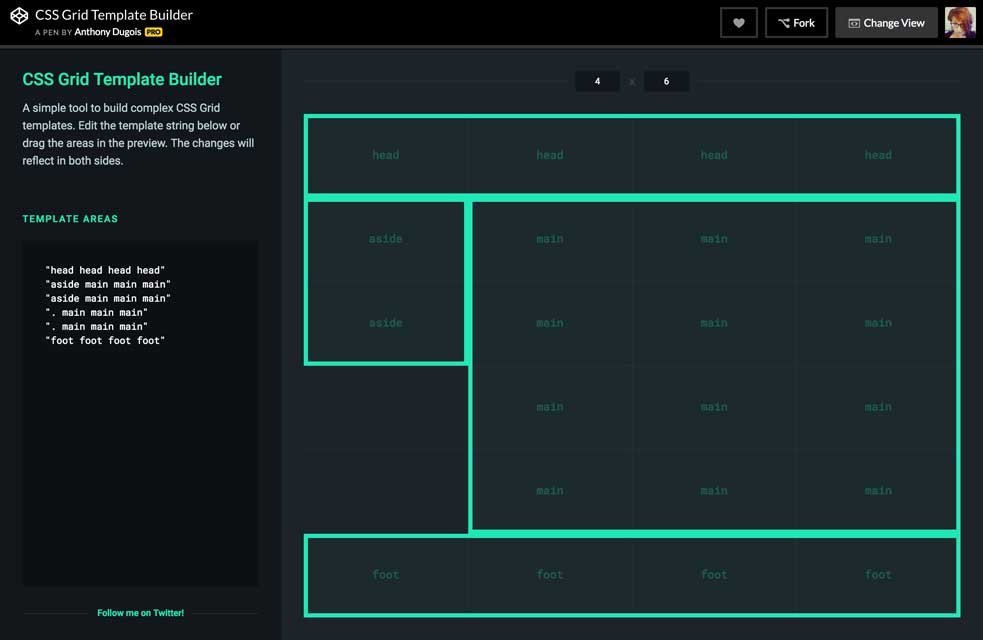
#GridLayout
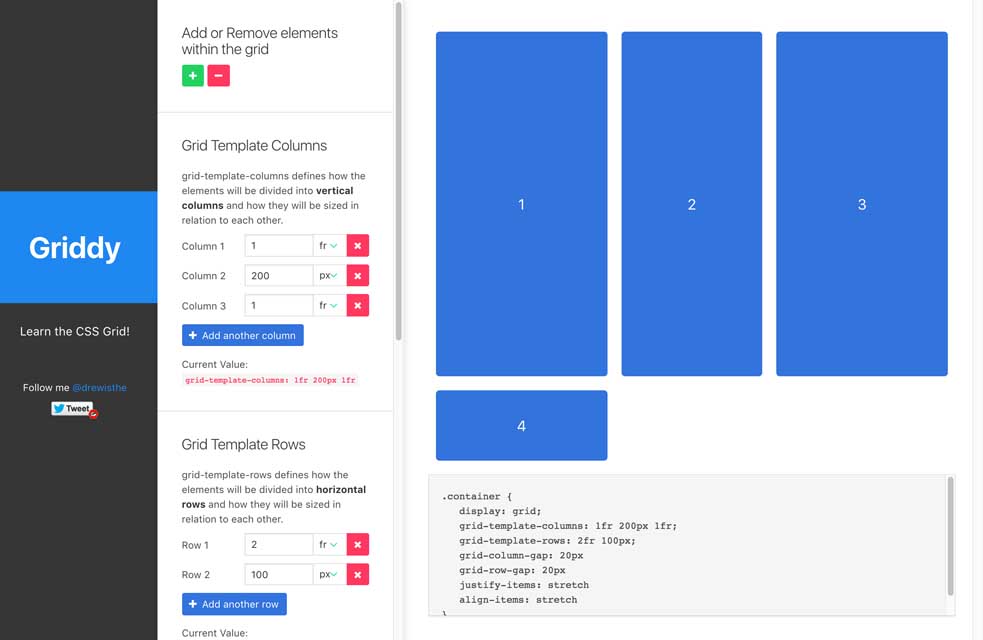
Griddy, a simple tool to build and understand grid layout
#CSS #Gridlayout
#Illustrator
Illustrator shortcuts (Printable cheat sheet)
Fun, games, experiments and demos
#Desk
stupiddesk.com, organize your stupid desk with an exercice of knolling